Zoom | Utiliser la vidéo en Messaging : pourquoi s’en priver ?

En moyenne, 84% des internautes et 56% des mobinautes regardent au moins une vidéo par mois*. Pourquoi un tel engouement ? Simplement parce que 65% des individus retiennent plus facilement des visuels que toutes autres formes de communication** (texte, audio etc…) ce qu’on appelle le Visual Thinking.
La préférence des internautes pour ce type de contenu impact directement les bénéfices de certains professionnels : Les entreprises ayant intégré la vidéo à leur mix marketing atteignent des taux de conversion 45 % supérieurs aux autres entreprises***.
Les vidéos peuvent transmettre différents types de messages pour accompagner vos clients à chaque étape de la relation : du divertissement pour éveiller la curiosité de l’audience pendant la prospection, de l’informatif ou des tutoriels pour engager les contacts, des offres produits pour accompagner une vente ou des témoignages clients pour favoriser la confiance et la fidélisation.
Aujourd’hui, adopter ce genre de contenu permet de se différencier des concurrents qui utilisent généralement des campagnes de messaging classiques.
Où en est-on vraiment avec la vidéo dans l’e-mail ?
Aujourd’hui, la plupart des clients de messagerie supportent le HTML5, qui permet de lire une vidéo directement dans l’e-mail. Avec l’arrivée de l’IOS 10 d’Apple, c’est encore un support de plus qui permet la lecture des vidéos de façon autonome dans l’e-mail, la démocratisation est en cours !
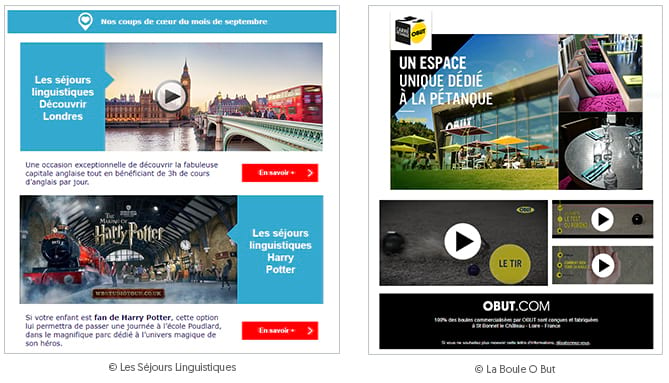
Comment faire avec les clients de messagerie pour lesquels la vidéo n’est pas supportée ? Une seule option supplémentaire est nécessaire : rajoutez une capture d’écran explicite de votre vidéo en y intégrant un bouton « Lecture » en image avec un lien de redirection vers une landing page, votre blog ou la plateforme vidéo de votre choix. Les contenus animés attirent davantage l’attention et permettent ainsi d’améliorer le taux de réactivité en incitant au clic.
Comment intégrer une vidéo à votre message e-mail
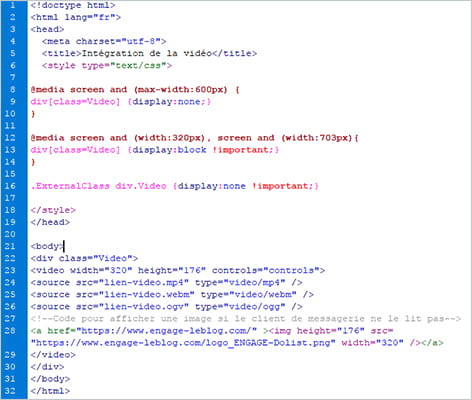
Avec l’HTML5, il suffit d’utiliser 2 balises supplémentaires – tout à fait standards – qui sont <video> et <audio>. Celles-ci s’utilisent relativement simplement : <video src= »lien-video.mp4″></video>.
L’utilisation de ces balises s’accompagner « d’attributs » pour paramétrer les fonctionnalités que vous souhaitez personnaliser :
- Attribut « autoplay » : permet de lancement de la vidéo automatiquement dès l’ouverture du message.
- Attribut « poster » : définit une image à afficher à la place de la vidéo tant qu’elle n’est pas lancée. Par défaut, le navigateur prendra la première image. N’étant pas toujours représentative, vous pourrez donc définir la vôtre de façon personnalisée.
- Attribut « controls » : permet d’ajouter les boutons « Lecture », « Pause » et la barre de défilement.
Exemple de l’intégration d’une vidéo en HTML 5 avec l’attribut « controls » ainsi qu’une image pour remplacer la vidéo dans les messageries qui ne l’affichent pas :
Techniquement, la vidéo n’aura pas d’impact sur la réputation et la délivrabilité si la vôtre est déjà bien construite. Sans oublier que la vidéo augmente le référencement notamment sur Youtube qui reste le deuxième moteur de recherche le plus utilisé après Google.
La vidéo est un contenu interactif, pouvant s’intégrer facilement dans vos campagnes e-mails. L’un des avantages de la vidéo reste également son pouvoir de diffusion. Donnez la possibilité à vos internautes de la partager sur les réseaux ou autres supports et laissez faire ainsi la viralité.
Sources : *Alesiacom, **Mindset & Match, ***Aberdeen
Auteur : Caline Loizeau, Chef de projet Marketing

Top 10 des tendances email Design 2025

Techno | Campaign Data Centric : quand la data devient moteur d’une relation client personnalisée