Expert | Titrer en grand mais tout en finesse

Est-ce que les choix esthétiques de Jonathan Ive pour Apple mettraient trois ans à s’imposer ? Le recours à une forme ultralight pour le lettrage de OS X depuis 2013 désigne une tendance de plus en plus évidente consistant à outrepasser le rapport classique entre titre et corps de texte. On n’hésite pas à titrer jusqu’à plus de 3 fois le corps du chapeau, en majuscules, afin de combler le blanc général avec une emprise que des polices moins fines ne supporteraient pas.
Fines mais aussi étroites
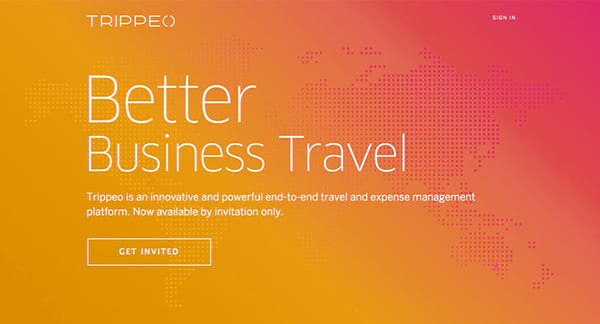
Les contraintes du responsive et sa tendance à tout ramener à une colonne unique imposent des choix. Soit le titre devient un mot, un clin d’œil comme un appel à l’action, soit il faut recourir à des polices étroites comme de la Beton Light ou de la Helium peu graissée. Ces polices ont en commun une stature très « carrée » et des bassins sans surprises.
D’une certaine manière, le rapport d’échelle imposé par des polices fines réduit le nombre de caractères et aurait donc une action vertueuse sur le « volume global à lire » pour des messages courts. SI le titre ne fait pas tout, la capacité de lecture de l’audience a tendance elle, à être contrecarrée par l’accroissement des vitesses de défilement vertical (scrolling). Facebook annonçait que ses utilisateurs mobiles font défiler leur affichage 41% plus vite que ceux sur desktop.
Avenir à géométrie variable
Pour nous, l’évolution vers des titres plus gros et plus fins est annonciateur de mutations typographiques encore plus importantes. La vitesse d’évolution des usages au sein même des seules communautés gérées par les clients de Dolist (+30% de messages vers des devices mobile en 1 an et cela accélère) en dit long sur les possibilités d’affichage à venir.
Il suffit de mettre le nez dans les spécifications des Google Fonts pour percevoir que, comme beaucoup de choses, l’engraissement typographique va devenir une variable d’ajustement parmi d’autres. Du responsive, nous allons collectivement passer à l’adaptative design. C’est un enjeu créatif important comme l’ont été les CSS en leur temps.
Les polices paramétriques qui commencent à faire jour ouvrent enfin un territoire créatif ou le code peut, de lui-même, prendre des options esthétiques selon la surface d’affichage disponible. Ainsi, un contenu texte pourrait « décider » de faire varier sa graisse ou un autre paramètre de son apparence selon des enjeux locaux et temporels : actions de navigation, évolution du mouvement du device, etc.
Appel aux commentaires
Si cet article a retenu votre attention et si vous souhaitez que ces sujets soient traités de façon plus régulière, plus profonde, plus documentée, n’hésitez pas à nous le faire savoir en commentant 😉

Top 10 des tendances email Design 2025

Techno | Campaign Data Centric : quand la data devient moteur d’une relation client personnalisée