Arrêt sur image | Quel comportement de l’utilisateur face aux visuels d’un e-mail ?

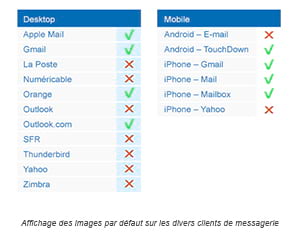
L’image est devenue un élément prédominant dans notre quotidien et il est primordial pour une entreprise d’optimiser sa communication visuelle, quel que soit le support utilisé. Et les campagnes e-mail marketing suivent la même logique. Néanmoins, la grande majorité des clients de messagerie n’affichent pas les images dès l’ouverture de l’e-mail. Comment contourner cette difficulté ? Comment optimiser votre approche et miser davantage sur le visuel pour favoriser les réactions de vos contacts ? Arrêt sur l’image dans les messages e-mails.
Lisibilité des images…. Oui, mais dans quelle mesure ?

L’indispensable balise « Alt » pour attirer l’attention du contact
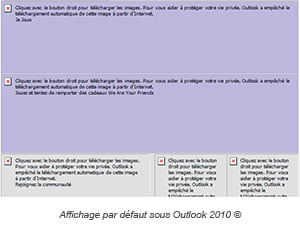
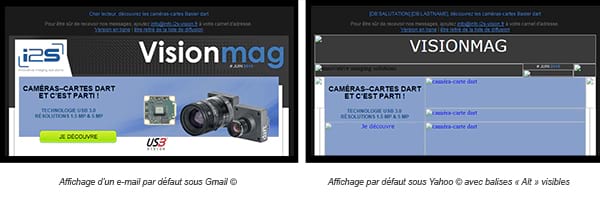
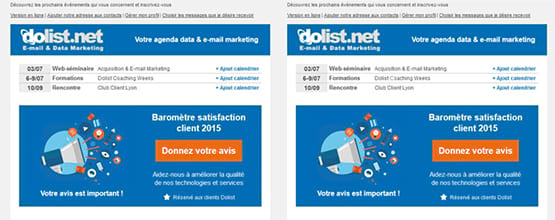
Afin de mettre toutes les chances de votre côté, il est primordial d’utiliser les images avec parcimonie. Pour éviter que les images non chargées soient vides à l’ouverture de l’e-mail et éviter un rendu disgracieux, il est possible, sur certains clients de messagerie, d’afficher un texte alternatif qui remplacera alors l’image en cas de non affichage. C’est ce qu’on appelle une balise ou attribut « Alt ».
Nous vous recommandons donc d’inscrire un mot ou phrase très courte dans l’attribut « Alt » de chacune de vos balises. Ces informations apparaîtront également pendant le téléchargement des images dans le cas d’un temps d’affichage trop long, notamment sur les mobiles à faible connexion. De plus, il possible d’apporter un style à ce texte vous permettant d’agir sur le comportement et l’affichage de vos informations de manière encore plus précise.
Grâce au texte alternatif, l’internaute peut tout de même comprendre le contenu proposé dès l’ouverture du message, sans pour autant avoir à télécharger les images. L’effet déceptif de leur non-affichage est par conséquent limité et les quelques secondes de plus passées sur votre message peuvent devenir un avantage important.
Optimiser son message, c’est optimiser son image
Le texte alternatif est un des moyens d’optimiser l’affichage de votre message, mais il n’est pas à lui seul suffisant pour assurer une visualisation optimale. Il est donc intéressant de se pencher sur un ensemble de facteurs qui, une fois associés, favorise le bon affichage de votre e-mail.
- Trouvez le bon équilibre. Gardez en mémoire que l’espace occupé par les images correspond de la place en moins pour votre contenu texte. Essayez donc d’équilibrer votre composition et bannissez le « tout-image » qui, au-delà d’afficher un contenu illisible, nuira grandement à votre délivrabilité et taux de réactivité. Un ratio texte/image de 60/40% est idéal.
- Pesez vos images. Une image trop lourde met du temps à se télécharger (pensez aux utilisateurs mobiles et tablettes ne disposant pas d’une bonne connexion !). Évitez de dépasser les 200Ko pour chacune de vos images, hormis pour l’utilisation particulière du format GIF.
- Soignez votre coupe. Une image mal dimensionnée peut engendrer des anomalies visuelles. Découpez-les en amont et définissez systématiquement dans votre encodage les dimensions réelles de vos images (attributs width et height).
- Gardez la forme. Privilégiez le format JPG pour des photos/dessins et le GIF pour des images de petites tailles au nombre de couleurs réduit. Évitez les formats PNG et GIF dont la transparence ne sera pas prise en compte par les clients de messagerie.
- Corrigez vos imperfections. Il est fréquent d’observer des anomalies gravitant autour des images comme l’apparition de traits de séparation sous vos visuels ou encore l’affichage de bordures colorées. Pour corriger cela, il vous suffit d’ajouter les propriétés CSS style= “display:block;” et “border: 0px;” dans chacune de vos balises img.
- Ayez bon fond. Une image en arrière-plan est généralement déconseillée car son affichage ne fonctionne pas sur de nombreux clients e-mails. Si malgré notre conseil, vous désirez utiliser ce procédé, attribuez alors une couleur d’arrière-plan à la balise img. Elle s’affichera en cas de non-chargement de l’image.
Toutes ces différentes recommandations favorisent le bon affichage de votre message sur la plupart des clients de messagerie. Mais cela ne suffit pas forcement pour capter l’attention de l’internaute. Certaines images servent uniquement à embellir votre message et à apporter de la cohérence graphique, tandis que d’autres présentent un réel intérêt pour générer du clic.
Augmentez votre ROI grâce aux images dynamiques
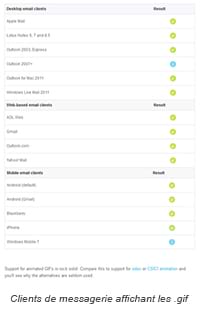
En 2015, les images dynamiques sont tendances et de nombreuses marques optent pour son utilisation. L’utilisation du GIF dans des campagnes e-mail marketing se révèle être réellement positive et permet d’accroître leur taux de réactivité. On observe ainsi en moyenne des taux de clics sur la zone animée 25% supérieurs à ceux d’une version dite statique.


Quelques défauts néanmoins : son poids qui devient rapidement élevé lors d’une animation longue et l’animation impossible sur certains clients de messagerie qui figent le GIF sur la première image.
Son utilisation doit donc être ciblée, pertinente et obtenir des résultats à la hauteur de vos attentes. Nous vous invitons à effectuer des A/B tests par vous-même pour confirmer son utilité !
Optez également pour l’incitation vidéo
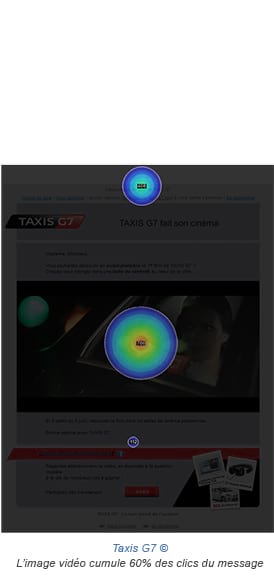
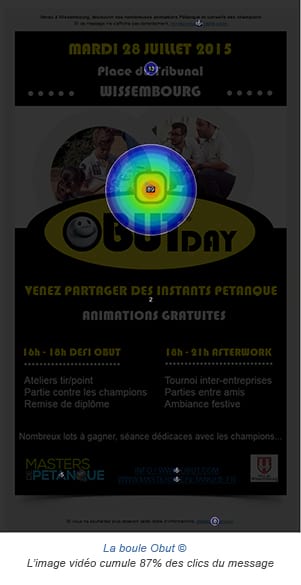
Les images qui redirigent vers une vidéo sont également un moyen astucieux pour rendre votre message attractif et générer du clic. L’intégration de vidéo directement dans l’e-mail est à l’heure actuelle réalisable mais celle-ci ne s’affiche pas sur la majorité des clients de messagerie. Optez plutôt pour des images avec incitation via un bouton « Play ». Cette méthode est très fréquemment utilisée et concentre le plus fort taux de clic comme le montrent les exemples ci-dessous.

Le respect de cet ensemble de bonnes pratiques favorise le bon affichage et la lecture de vos messages e-mails. Influencez ainsi de manière positive le comportement de vos contacts et augmentez leur réactivité. Gardez néanmoins en tête que ces contraintes imposées par les clients de messagerie sont mises à jour régulièrement et qu’il est important de se tenir informé de leurs évolutions pour adapter et optimiser au mieux votre affichage.
Vous souhaitez optimiser la lisibilité de vos messages e-mails ? Appuyez-vous sur nos chefs de projet et leur savoir-faire ! Contactez votre interlocuteur habituel ou joignez-nous au 05 57 26 25 70

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts