How to | Art du messaging : ergonomie, dis-moi ce qui fonctionne ?
En matière de design, nous parlons très souvent d’images, de couleurs mais nous évoquons que trop rarement l’ergonomie. Semblant moins ludique, elle est pourtant une composante de poids dans la réussite de vos campagnes e-mails. Vous passez déjà beaucoup de temps à travailler le contenu de vos messages ? Pas de panique ! Découvrez nos conseils pour vous aider à repenser en partie ou totalement la structure de votre message.
Pourquoi penser ergonomie ?
L’ergonomie permet de communiquer de la manière la plus optimale possible et d’augmenter ainsi la lisibilité des informations relayées. Vos lecteurs n’ont pas tous la même perception et réaction à la réception de votre message. Il existe différents profils de lecteurs et vous devez faire en sorte de satisfaire l’ensemble de vos abonnés. Bien que l’exercice ne semble pas évident, il est possible d’isoler 2 grands personas de lectorat :
- « L’impatient » : il va ouvrir et prendre connaissance de votre message aussi vite que Clark Kent. Si une information retient son attention rapidement, il cliquera. Le reste passera à la trappe. Mettez donc en avant les informations les plus importantes de manière à ce qu’il puisse les voir en quelques secondes.
- « L’attentif » : c’est le profil idéal même s’il ne représente pas la majorité de votre cible. Dommage, car il est friand de vos communications et va prendre le temps de s’informer, et même scroller dans votre message ! Il veut du contenu alors donnez-lui en. Rédigez des titres accrocheurs pour vos articles ainsi qu’un petit paragraphe accompagné d’un bouton d’appel à l’action qui redirige vers le contenu complet.
L’ergonomie est LE mot d’ordre indispensable à suivre lorsque vous réfléchissez au futur « gabarit » (squelette) de votre message. Au-delà de l’aspect attrayant des images et des couleurs, la mise en valeur de ces dernières se fait indéniablement par l’ergonomie.
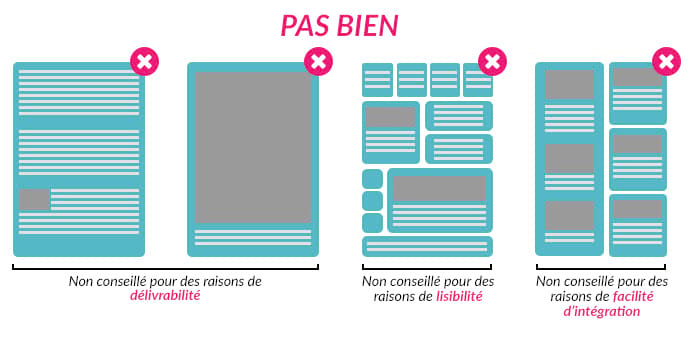
Les blocs de contenu : le bien / pas bien
La structure de votre template n’est peut-être pas adaptée à votre cible et à votre communication. Selon l’objectif de votre message, certains blocs sont plus conseillés que d’autres pour intégrer votre contenu.
Certaines structures sont difficiles à intégrer notamment celles qui divisent l’ensemble de votre message en 2 grandes colonnes et qui intègrent plusieurs zones d’informations différentes dans chaque colonne. Il faut donc repenser à un juste équilibre du contenu pour respecter un ensemble cohérent. Vous devez ainsi anticiper la taille de votre contenu en fonction du bloc d’à côté sans oublier de mettre en avant l’information principale de votre message et/ou de votre bloc. Partez du principe que si c’est difficile pour vous, ça l’est également pour votre lectorat !
Voici donc une liste (non-exhaustive) de blocs qu’il serait préférable d’éviter lors de la conception de votre message.
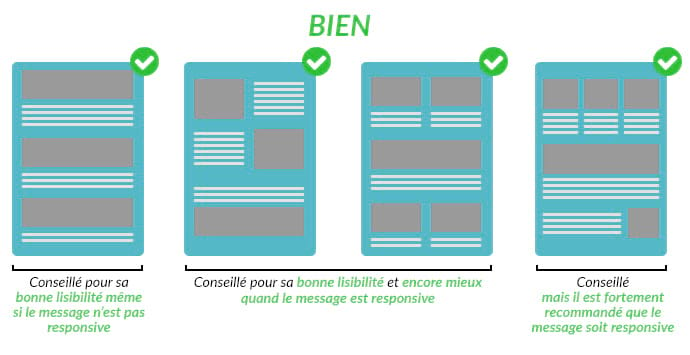
A contrario, des solutions sont à privilégier pour vous aider à construire la mise en page de votre message. La règle d’or à suivre : faire simple ! La construction de votre template doit se baser sur un zoning clair et établi.
N’oubliez pas de penser votre ergonomie en intégrant la notion « mobile friendly » puisque +50% des ouvertures des messages se fait maintenant sur support mobile. La meilleure solution reste donc de développer vos messages en responsive design. En revanche, si votre message n’est pas développé en responsive, par faute de temps et/ou de connaissances techniques, pensez tout de même à utiliser des blocs simples à hauteur d’1 information par ligne, beaucoup plus lisible sur support mobile.
Voici quelques recommandations sur les blocs que vous pouvez utiliser :
Le heatmap : un ami qui vous veut du bien

Pour vous aider dans votre prise de décision, n’hésitez pas à user des heatmaps à votre disposition. Ce dernier permet de vous rendre compte visuellement, et donc rapidement, du contenu qui a suscité le plus d’intérêt dans votre message. Utile pour analyser les zones les plus chaudes de votre message, il vous aidera ainsi à hiérarchiser vos informations.
Sans véritablement être une réalité définitive, nous avons pu noter une « tendance » dans les zones de lecture. Les blocs situés aux extrémités de votre message (haut et bas) reçoivent généralement un taux de clics supérieur aux autres éléments placés au centre. Cela représente environ 70 à 80% des clics. Cette tendance peut s’expliquer par le fait que la majorité des ouvreurs lit les messages de manière très rapide et en diagonal (notre fameux « impatient »). L’idée n’est probablement pas valable pour la totalité des campagnes e-mails en fonction de la cible et du marché, mais cela peut vous aider dans le choix de la disposition de vos informations.
Le ptit truc en plus : Si vous constatez des zones froides sur votre message de manière récurrente, tentez d’y remédier en optant pour le motion design. L’utilisation d’une image animée peut éventuellement augmenter le taux de clics. Un conseil ? Testez !
En synthèse, chaque information communiquée dans votre message doit vous faire réfléchir sur 2 points primordiaux : quel bloc vais-je utiliser ? A quel endroit vais-je le positionner dans mon message ? A vous de jouer !

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts