E-mail, optimisation mobile, responsive design : qu’en est-il vraiment ?
Face à l’explosion de l’équipement en smartphones et tablettes ces dernières années et à l’appropriation rapide de ces supports par les consommateurs, la mobilité compte parmi les sujets les plus en vogue en matière de communication digitale, faisant couler beaucoup d’encre. Et avec 72% des propriétaires français de smartphones qui consultent leurs messages sur mobile (SNCD 2013), le canal e-mail n’échappe pas à l’effet « responsive design ». Son objectif : adapter parfaitement l’affichage d’un message au support utilisé (ordinateur, tablette et smartphones) pour optimiser l’expérience utilisateur. Mais qu’entend-t-on vraiment par « e-mail responsive » ? Zoom sur 3 technologies applicables pour un e-mail mobile au top !
1 – L’e-mail classique, optimisé mobile
L’e-mail classique et pensé pour mobile est conçu pour être lisible sur ordinateur et optimisé pour une consultation sur smartphone. Il se base sur :
- une seule colonne (600 px de large maximum)
- une mise en page aérée
- une taille de polices élevée
- des liens adaptés à toute taille de doigts (même les plus gros !)
L’avantage : Ce type de message est très simple d’encodage. Tout est une question de design !
L’inconvénient : Principalement conçue pour les smartphones, cette version peut vite paraitre inadaptée pour les plus grands écrans des tablettes ou sur ordinateur.
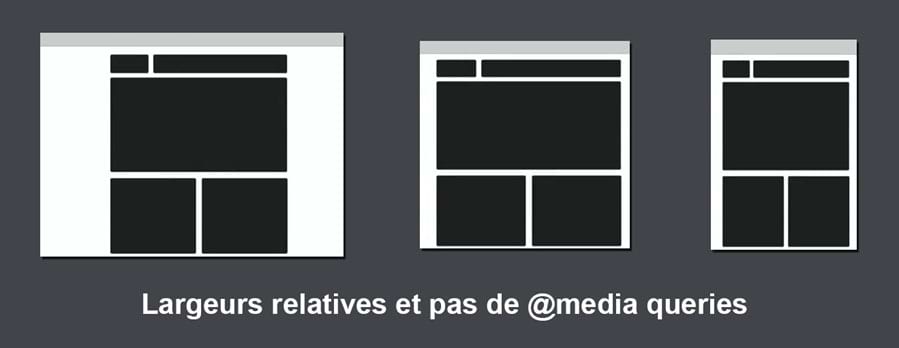
2 – L’e-mail fluide ou « scalable »
Le design « fluide » existe en réalité depuis l’invention du web. Le principe est de définir les dimensions des éléments structurels de la page (grille, colonnes, etc.) proportionnellement à la largeur de l’écran. Par exemple, une colonne de texte de largeur 75% et une colonne latérale de largeur 25%. Ainsi, le message e-mail s’adapte automatiquement aux dimensions de l’écran.
L’avantage : Toute la largeur de l’écran est utilisée, quelle que soit sa taille, et le contenu est ainsi mis en valeur.
L’inconvénient : sur des écrans de tailles extrêmes, les colonnes peuvent devenir trop larges ou trop étroites et nuire à la lisibilité du texte, voire même désorganiser l’ensemble de la mise en page du message.
3 – L’e-mail responsive ou adaptatif
C’est LA technologie la plus discutée ces dernières années. L’objectif étant d’insérer directement dans le code HTML des balises permettant de définir des contenus qui s’afficheront en fonction de la résolution d’écran de l’appareil destinataire.
L’avantage : L’e-mail est conçu en fonction des capacités d’affichage du terminal et s’adapte parfaitement à celui-ci. L’expérience utilisateur est optimisée au maximum.
Les inconvénients : Actuellement, et ce malgré quelques mises à jours récentes, les @mediaqueries ne sont pas toujours reconnues par tous les grands services de messagerie, comme par exemple Google avec son application Gmail. De plus, il devient indispensable de démultiplier les contenus et design à afficher en fonction des formats d’écran de consultation possibles. Le temps de travail global est donc bien plus long et l’encodage beaucoup plus complexe.
Le responsive, POUR ou CONTRE ?
D’un point de vue stratégique, si l’on considère que 70% des utilisateurs de smartphones suppriment directement les e-mails qui n’offrent pas une lecture adaptée à leur support ou encore que 16% se désabonnent directement, alors soyons objectifs : votons pour ! (Axciom 2013)
Mais avant d’engager un projet de création ou d’adaptation de vos messages sur les supports mobiles, il convient de faire un état des lieux de vos communications existantes et de vos principaux objectifs. Rien de plus désagréable par exemple de recevoir un message très soigné pour smartphone et de cliquer sur le lien pour acheter sur un site qui ne s’adapte pas à la lecture sur téléphone. Il faut en effet penser plus globalement au parcours du destinataire depuis votre e-mail jusqu’à l’action finale attendue. De même, les messages assez complexes ne peuvent pas être optimisés simplement et exigent une simplification graphique qu’il faut anticiper.
Vous souhaitez obtenir des informations complémentaires sur le sujet ou faire appel à nos services pour optimiser la consultation de votre message sur supports mobiles ? Contactez dès maintenant le Studio Dolist

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts