Zoom | Un design raisonnable avec le Green Email

[addthis tool= »addthis_inline_share_toolbox »]
À l’heure où la responsabilité sociétale des entreprises n’est plus une option, il convient tout autant de s’engager pour l’environnement. Ici, aucune recette miracle, mais des outils et des techniques qui existent et dont faire usage pour un business plus vert. En email, cela passe inexorablement par la réduction des émissions de carbone des envois de campagnes.
Pour adopter cette bonne pratique, notre Studio Dolist vous invite à suivre sa propre approche 100% approuvée par nos clients : la méthode du LESS ! L’idée est simple :
- L comme Léger pour des emails simples et structurés
- E comme Efficient pour être efficace et aller à l’essentiel
- S comme Spécifique pour ne pas arroser votre base de données inutilement
- S comme Séduisant car faire moins ne veut pas dire faire moche
Aujourd’hui exceptionnellement, Dolist vous en dévoile une partie !
L comme Léger pour des emails courts et un code propre
Allégez le poids du fichier HTML
La vérification et l’optimisation du poids du fichier HTML sont souvent négligées mais ce n’est pas sans conséquences sur l’expérience utilisateur et la délivrabilité de vos emails. Comment y remédier ?
- Compressez votre code HTML afin qu’il ne dépasse pas les 100ko. De cette manière, il sera également bien interprété sur la messagerie Gmail (qui a tendance à couper un email lorsque celui-ci est trop long ou trop lourd). À l’inverse, cela peut engendrer une mise en spam plus fréquente.
- Si vous utilisez un éditeur de code tel que Dreamweaver ou Sublime Text, la communauté web recommande un email entre 500 et 998 lignes.
Utilisez des images à tailles réelles
Pour être visibles sur tous les supports, les images contenues dans votre email doivent s’adapter automatiquement aux dimensions de vos blocs :
- Ajustez vos visuels à la taille exacte de votre <table> ou <td> dans lequel ils sont intégrés
- Ne dépassez pas 700px de largeur
- Enregistrez votre image en résolution 72dpi
Des astuces à connaître pour optimiser son code HTML
Coder proprement vos emails n’a pas pour seul but d’offrir à vos utilisateurs une meilleure lecture. C’est aussi une façon de produire un HTML durable et de le faire évoluer dans le temps :
- Supprimez les commentaires, les blocs et les éléments inutiles: ils vous aident dans la conception de votre email mais desservent le lecteur final et le poids de votre code.
- Évitez d’appeler un trop grand nombre de ressources externes (feuilles de style, polices de textes, frameworks, liens vers des ressources en streaming …) qui demandent d’interroger des serveurs et génèrent donc du carbone. Plus votre code est simple, plus vous le rendez pérenne.
- Tentez d’optimiser votre email en texte! C’est accessible pour les publics avec handicap et cela vous offre une très bonne délivrabilité ! Quoiqu’il en soit, la majorité des fournisseurs de service de courrier électronique fournissent cette possibilité.
- Mettez en place un flux de travail si vous avez besoin de produire plusieurs templates. Cela vous permet de créer diverses architectures de code, réajustables au besoin, pour générer des emails plus rapidement.
« L’avis de l’expert
Quand il s’agit de toucher au code, il ne faut jamais être trop prudent ! Mais ces actions sont indispensables pour proposer des emails optimisés et en adéquation avec les valeurs environnementales des entreprises du digital. Au sein du Studio Dolist, nous avons pour habitude de passer par exemple par Photoshop pour « Enregistrer des images pour le web ». Cela permet d’alléger considérablement le fichier (jeu sur le nombre de couleurs, qualité d’encodage de l’image, etc.). Nous suivons aussi de près l’actualité du marché et saluons souvent des actions telles qu’IBM qui a organisé en 2020 d’organiser un concours de code autour du climat ! »
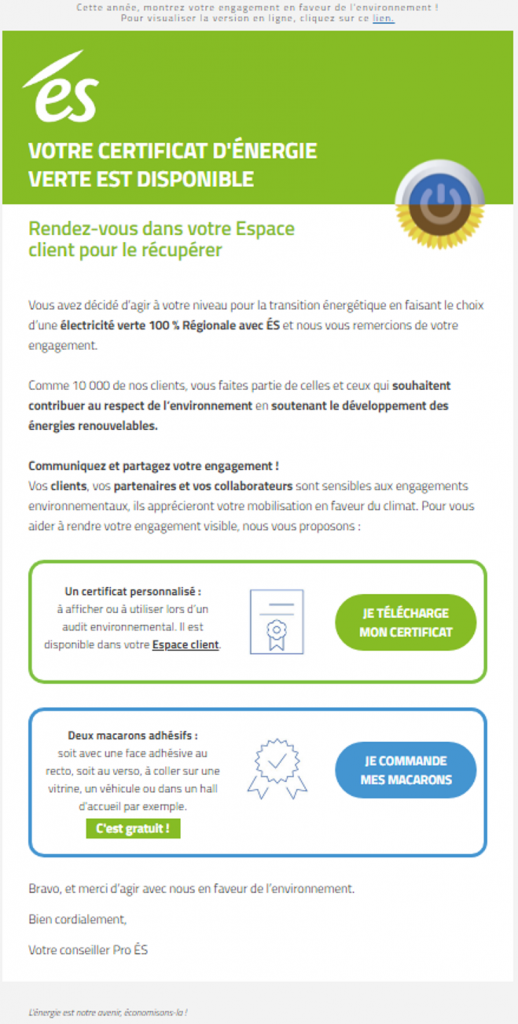
Un email moins énergivore, l’exemple d’ÉS Énergies
- Une approche graphique minimaliste pour une structure légère et simplifier la lecture
- Une optimisation des images pour éviter un poids excessif lors du téléchargement
- L’utilisation de l’iconographie pour continuer dans un esprit design sobre
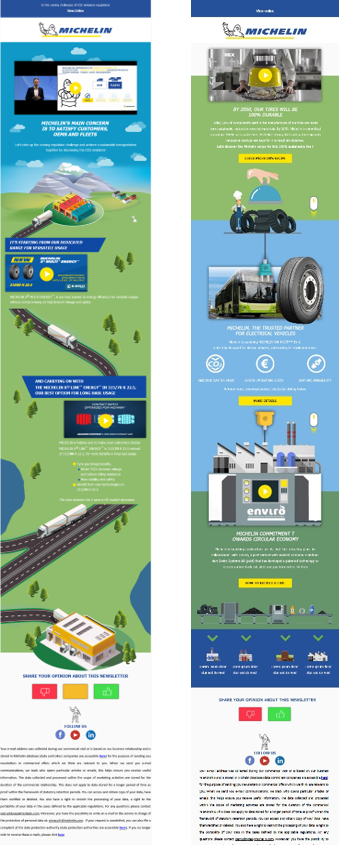
Gamification & Green qualité, l’exemple de Michelin
- Une approche visuelle en mode infographie
- Un message ludique pour sensibiliser à l’ensemble de la communication
- Des couleurs Green mises à l’honneur pour accentuer les démarches RSE de la marque
- Une structure technique optimisée et réutilisable (poids email & images)

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts