Bon à savoir | 8 bonnes pratiques pour concevoir une landing page qui performe (exemples & cas concret)

[addthis tool= »addthis_inline_share_toolbox »]
Qu’est-ce qu’une landing page ? Pourquoi est-elle si importante pour améliorer la conversion de votre site ? Comment doit-elle être constituée ? Quelles sont les bonnes pratiques à adopter ?
Construire une page de destination qui accompagne les visiteurs le long de votre entonnoir de vente, tout en représentant votre marque simultanément, est un exercice d’équilibre délicat. Heureusement, il existe quelques directives que vous pouvez suivre pour vous aider à concevoir la landing page la plus optimale possible. Suivez le guide !
Landing page : késako ?
La plupart des sites Internet se composent d’un large panel de pages différentes (sensibilisation à un événement, partage d’informations sur un nouveau produit…) qui ont divers objectifs et types de contenu. En revanche, les pages de destination (ou d’atterrissage) sont conçues avec un objectif clair et disposent presque toujours d’un appel à l’action (CTA). Elles sont le plus souvent utilisées pour générer des conversions dans les campagnes marketing et publicitaires, y compris les campagnes par email et Pay Per Click (PPC).
Au lieu de diriger les visiteurs vers une page générale de votre site web, vous pouvez les diriger vers une page de destination personnalisée créée spécifiquement pour une campagne particulière. Cette page encouragera le visiteur à passer à l’action en le guidant via un CTA unique et convaincant. Ces derniers peuvent être orientés : soit sur la génération de leads (collecte des données du visiteur qui montre un intérêt pour vos produits et services), soit sur l’accès à un contenu exclusif ou complémentaire.
Les CTA de génération de leads permettent surtout au prospect de partager ses informations de contact avec votre entreprise. À ce stade, le prospect est considéré comme un lead qualifié. Ce type de CTA encourage les visiteurs à effectuer une démo de votre produit, une prise de contact pour un service ou à s’inscrire à votre liste de diffusion.
Quant aux objectifs d’une campagne de notoriété, il s’agit d’encourager les visiteurs à découvrir vos contenus. Une page de destination peut inciter à découvrir un contenu (visionnage d’une vidéo hébergée, consultation d’une page via un clic sur CTA, téléchargement d’un contenu exclusif).
De quoi est composée une page d’atterrissage ?
Au-dessus de la ligne de flottaison
La partie de votre page qui est visible par un utilisateur sans qu’il n’ait besoin de faire défiler la page ou bien la cliquer est considérée comme « au-dessus de la ligne de flottaison ». Puisqu’il s’agit du premier contenu que votre visiteur voit, il est nécessaire de profiter de ce précieux emplacement.
Tout ce que vous choisissez d’inclure au-dessus de cette ligne doit faire la promotion de ce que propose votre page de destination. Vous pourrez par la suite fournir des informations plus détaillées dans le contenu situé sur le reste de la page.
Le contenu
Votre contenu est l’élément essentiel de votre page de destination. Il doit vous démarquer, parler à votre public, le séduire et persuader vos visiteurs de prolonger la relation avec vous.
Vous pouvez inclure des descriptions, des caractéristiques et des avantages de votre produit ou votre service, ou d’autres informations comme le prix, votre Unique Selling Proposition (USP) ou pourquoi ce que vous proposez est meilleur chez vous que chez vos concurrents.
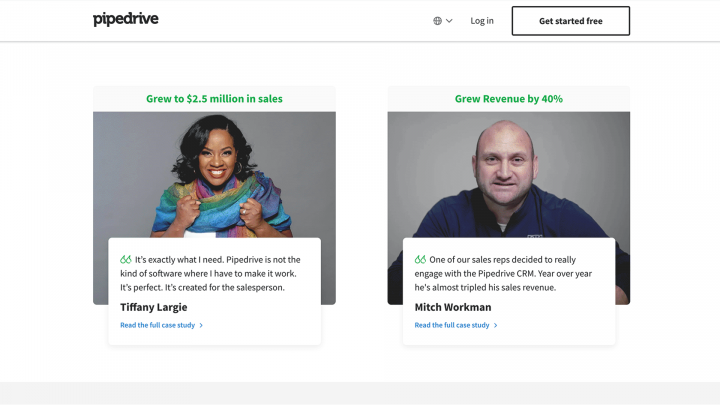
La preuve sociale est un autre type de contenu utile que vous pouvez intégrer à votre landing page qui renforce la crédibilité et la confiance. Cela peut prendre plusieurs formes : avis de clients satisfaits, couvertures médiatiques positives…
Les éléments de conversion
Les éléments de conversion jouent un rôle essentiel dans la transformation des visiteurs en contacts identifiés voire en prospects ou clients. Le type de conversion que vous visez dépendra de l’objectif de votre page de destination.
Si vous avez un site e-commerce, il s’agira probablement de vendre votre produit. Si vous comptez sur votre page de destination pour alimenter votre base de données, une conversion considérée réussie pourrait être une inscription à votre newsletter.
Quel que soit le type de conversion que vous recherchez, misez sur de puissants appels à l’action. Un CTA est l’opportunité parfaite pour demander à votre visiteur d’effectuer une action spécifique.
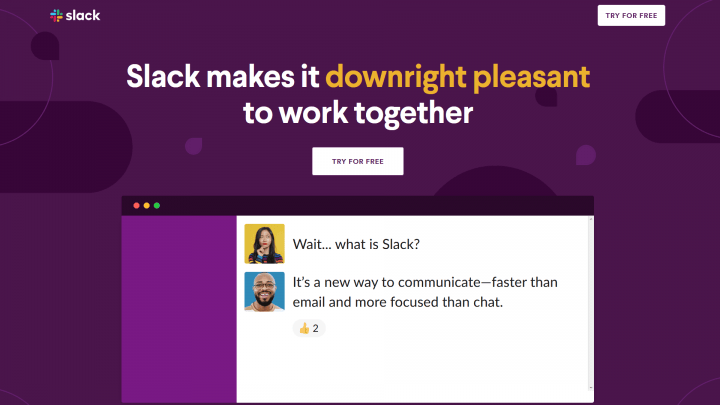
Si vous essayez de créer une liste de diffusion par exemple, votre CTA pourrait être un bouton demandant aux utilisateurs de « S’inscrire maintenant ». Vous pouvez également rendre vos boutons plus attrayants en utilisant des mots tels que « gratuit », comme le fait Slack ici :
Cela peut vous sembler anodin mais il est pourtant important de passer du temps à peaufiner vos CTA. Cela induit également leurs positions au sein de la page et le choix des couleurs.
Le pied de page
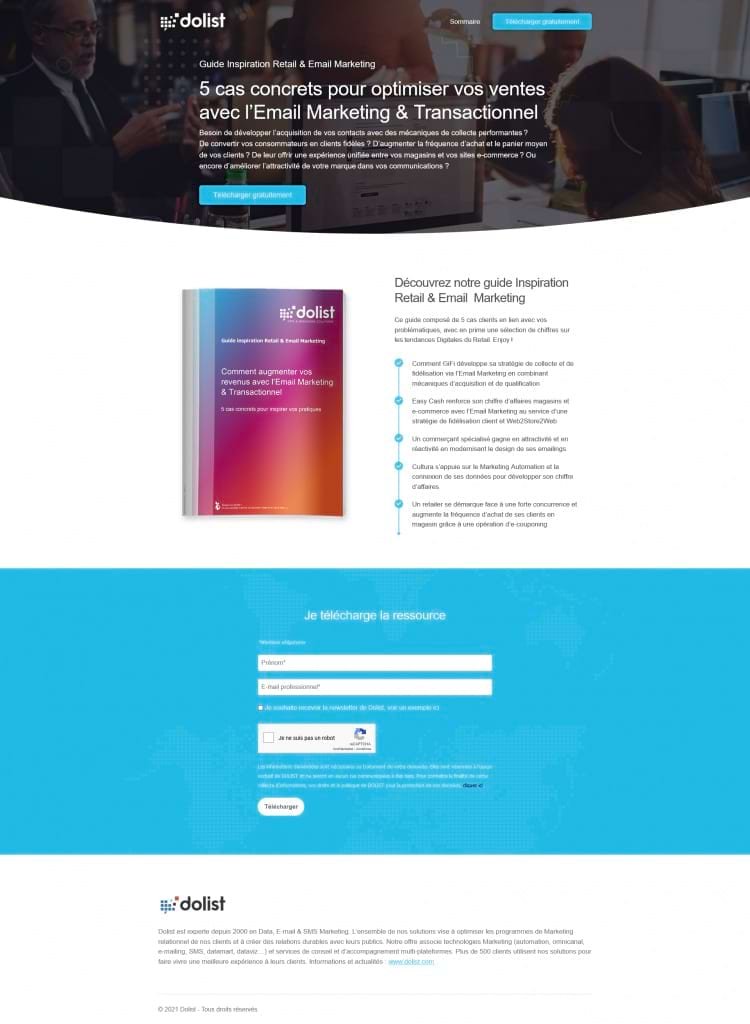
Beaucoup de marketeurs négligent le footer, pourtant, il joue un rôle très important dans les conversions. Vous pouvez inclure des informations supplémentaires et des formulaires de génération de leads pour les inscriptions à la newsletter ou même des liens vers les réseaux sociaux comme dans l’exemple que nous voyons ci-dessous.
Concevez un pied de page spécifiquement pour votre page de destination et limitez les liens de menu qui éloignent les utilisateurs. N’ayant aucune distraction, les visiteurs sont plus susceptibles de cliquer sur le CTA.
Concevoir une page de destination efficace : 8 bonnes pratiques
Maintenant que vous comprenez l’importance des différents éléments, vous pouvez les utiliser pour créer une page de destination efficace. Vous trouverez ci-dessous 8 bonnes pratiques à prendre en compte en cours de route :
-
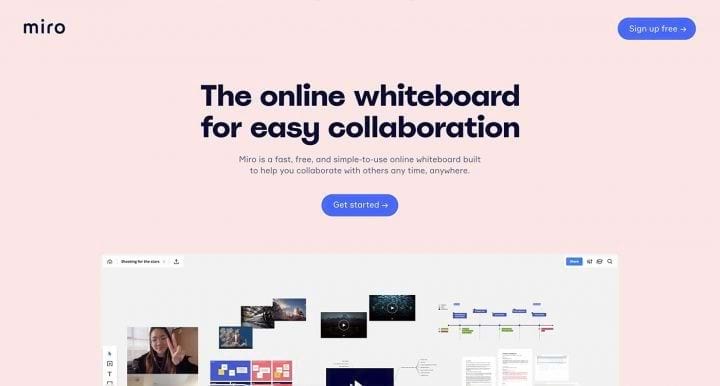
- Privilégiez une landing page simple: le minimalisme peut s’avérer particulièrement efficace en matière de conception de sites web, surtout pour mettre en valeur vos images et vos CTA. Essayez d’inclure beaucoup d’espace blanc, cela peut encourager les utilisateurs à se concentrer sur les parties importantes de votre page, sans se sentir submergés par les informations multiples qui s’y trouvent.
-
- Montrez à vos visiteurs qu’ils peuvent vous faire confiance: il n’est désormais plus surprenant que la plupart des acheteurs consultent les avis en ligne avant d’acheter mais ils restent tout de même encore prudents. Affichez en toute transparence vos processus de paiement, vos garanties de remboursement, le traitement des données personnelles recueillies…
-
- Rédigez des titres concis: le web valorise l’écriture concise, principalement parce que les gens ont tendance à parcourir les pages plutôt que de les lire en profondeur. Garder vos titres brefs et précis peut aider les utilisateurs à trouver les informations qui les intéressent le plus.
- Optimisez vos CTA: les CTA laissent beaucoup de place pour la créativité et l’expérimentation. Ceux-ci sont une partie cruciale de votre processus de vente, car ils sont utilisés pour demander à votre public d’agir. Essayez d’être aussi précis que possible, vos utilisateurs sont plus susceptibles d’agir s’ils comprennent ce que vous attendez d’eux. Effectuez des A/B tests pour vous guider lors de l’itération des CTA de votre page de destination.
-
- Rendez votre page de destination attrayante: une façon amusante de garder l’attention de vos lecteurs est d’inclure à votre page une animation. Vous pouvez par exemple l’utiliser pour attirer l’attention sur vos points principaux. Une vidéo peut aussi convenir pour remplacer une quantité de texte trop conséquente.
- Créez des formulaires en gardant à l’esprit l’expérience utilisateur (UX) : l’expérience utilisateur couvre tous les aspects de l’interaction d’un utilisateur avec un site web. Les formulaires sont importants pour atteindre de nombreux types d’objectifs de conversion. Commencez par garder votre formulaire simple et ne demandez que les informations dont vous avez besoin. Vous pouvez également réduire au minimum les champs obligatoires.
-
- Assurez-vous d’utiliser des couleurs contrastées : l’utilisation de couleurs contrastées ne fait pas que garder votre page de destination visuellement intéressante ; c’est aussi un élément essentiel de l’accessibilité numérique. Pour vous assurer qu’il y a suffisamment de contraste entre vos couleurs, essayez d’afficher votre page de destination en niveaux de gris.
- Utilisez des polices lisibles: en plus d’un faible contraste, la taille de la police est une plainte courante parmi les utilisateurs. Limitez le nombre de polices différentes que vous utilisez sur votre site et votre landing page, choisissez-en une qui s’adapte aux différentes tailles d’écran et augmentez l’espacement entre les lettres pour améliorer la lisibilité de votre contenu.
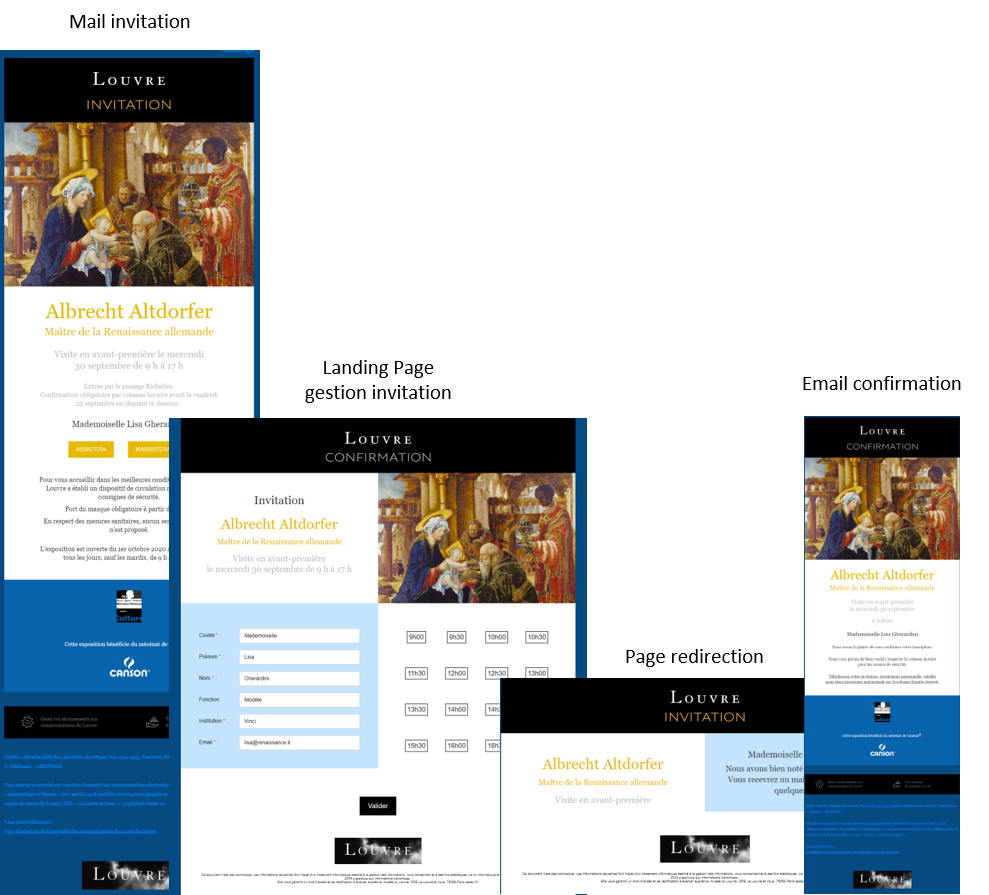
Cas concret : le Musée de Louvre optimise son expérience utilisateur et observe 64% de taux de conversion sur sa landing page
Le service promotion des Expositions / Vernissages du Musée du Louvre (ancien palais des rois, le Louvre épouse l’histoire de France depuis 8 siècles) a consulté Dolist afin de répondre à un besoin spécifique : s’adapter aux contraintes d’accueil liées aux mesures sanitaires en vigueur et la nécessité de cadrer le nombre d’invités.
Pour cela, l’équipe du Musée du Louvre souhaitait mettre en place une mécanique afin de fluidifier le nombre d’invités par tranche horaire d’ouverture du Musée et ce, sur la base d’une invitation à l’exposition Albretch Altdorfer. Solution technique duplicable à d’autres évènements.
L’équipe Studio Dolist a donc développé une mécanique incluant un formulaire de saisie des coordonnées du contact intéressé ainsi qu’une zone dédiée aux tranches horaires disponibles pour la visite du Musée du Louvre.
Orientée expérience utilisateur, la landing page intègre une auto-complétion des données du destinataire et une indication grisée des créneaux horaires complets.
Elle peut être reportable / duplicable et même diffusable sur d’autres médias digitaux (comme les réseaux sociaux).
Voir des exemples de créations graphiques du Studio Dolist
Résultats ? Sur 6 193 contacts adressés :
- 53% d’ouverture
- 42% de taux de réactivité
- 64% du taux de conversion pour les contacts participants (tranche horaire convenant à leur agenda)
- Et une mécanique duplicable à d’autres évènements (d’ailleurs reprise pour l’Avant-Première Corps et Âmes)

Zoom | Collecte de données : les bonnes mécaniques pour une stratégie durable

Zoom | Des méthodes de collecte optimisées pour une meilleure qualité de base de données