Expert Studio | Dark Mode et emailing : entre réelles opportunités & embûches

Vous connaissez certainement le « Dark mode », cette fonctionnalité intégrée sur votre téléphone mobile, vos navigateurs et/ou applications qui vous permettent de basculer toutes vos pages web, emailing et autres sur un fond sombre.
Confort pour les yeux, réduction énergétique, le Dark mode est une des tendances les plus importantes de ces dernières années. L’équipe Studio Design de Dolist souhaite vous partager son actualité sur la base de ses recherches et tests en matière de Dark mode email. Alors, révolution ou effet de mode ?
Le Dark mode : réelle évolution de l’expérience utilisateur
Nouvelle réflexion design, le Dark mode est un réel atout qui permet de faire bouger les lignes de votre conception graphique. Bien au-delà du “design effect”, les bénéfices du Dark mode sont multiples. Son fond noir et son texte blanc permettent :
- D’améliorer / faciliter la lisibilité de votre message et ainsi sa promesse ;
- D’être un réel confort de lecture pour les audiences multi-écrans : pour nos lecteurs du matin au lever, et du soir au coucher, ainsi que ceux atteints de fatigue visuelle et migraine ophtalmique ;
- D’économiser la batterie de vos destinataires puisque les pixels blancs, très énergivores, ne sont pas allumés au profit des pixels noirs moins consommateurs d’énergie.
Le Dark mode peut donc être considéré comme une démarche de communication digitale orientée RSE.

Email & Dark mode : une évolution semée de quelques embûches !
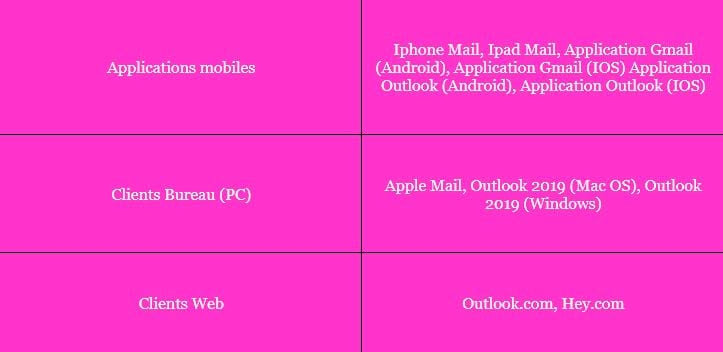
Les sites web ayant adopté le Dark mode font actuellement remonter une utilisation du mode sombre par 15% de leur audience. Encore un peu intégré dans les habitudes, le Dark mode se généralise de plus en plus dans nos applications et navigateurs. Quant à l’application du Dark mode aux messages emails, notre Studio a expérimenté cette technique et note divers points d’attention pour les annonceurs souhaitant se lancer : certaines messageries boudent encore le Dark mode pour le moment. Voici un tour d’horizon des clients de messagerie et applications qui « acceptent » de manière autonome ou assistée la lecture du Dark mode :
Bien que l’ensemble des clients de messagerie aient un socle commun pour l’interprétation des emails, certains boudent encore le Dark mode, voire en modifient le rendu. Il s’agit certainement d’une question de temps, mais c’est une indication à prendre en compte : à date, le Dark mode Email n’est pas lu et interprété correctement sur l’ensemble des messageries.
A titre d’exemple, Microsoft Outlook et Gmail retraduisent certaines couleurs ou design pouvant altérer l’ensemble visuel d’un message email en mode sombre. Voici les dernières données liées à ces messageries vous donnant l’impact potentiel sur votre message :
Légende : Email Client : liste des clients de messagerie / Html Treatment : traitement de l’html en DarkMode / @media, Data ogsc et Quirks : interprétation technique de la messagerie / BG colors : couleurs du fond
A date, aucune solution alternative n’a encore été trouvée pour palier à ces problèmes d’interprétation. La plus durable restant sans aucun doute une mise à jour de ces messageries pour interpréter correctement le Dark mode ou, a minima, de prendre en compte un code HTML spécifique afin que la lecture des emails soit retranscrite sans être dégradée.
Les conseils de notre Studio Graphique pour l’intégration du Dark mode dans vos emailings
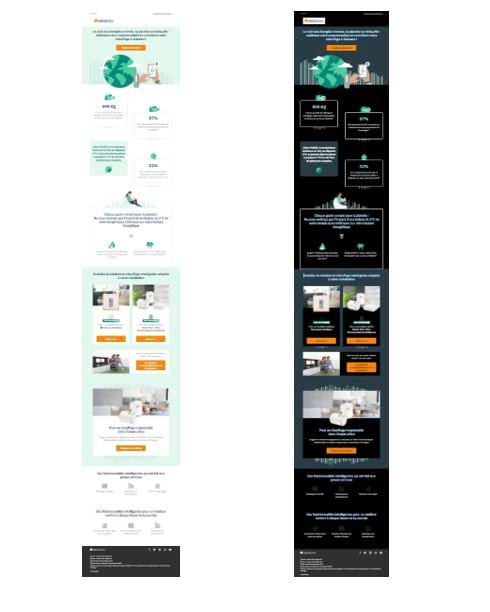
Adapter sa charte graphique email pour le mode sombre
La conception design d’un email prend vie grâce à votre charte graphique web pour garder une cohérence digitale. Toutefois, le mode sombre peut demander de revoir certains points. En effet, certaines associations de couleurs ont des difficultés à se marier avec le noir et peuvent rendre le contenu difficilement lisible. Pour se faire, il est nécessaire de créer sa palette colorimétrique spéciale Dark mode.
Afin d’anticiper toutes mauvaises surprises graphiques, nous vous conseillons d’intégrer le Dark mode dans votre démarche design globale et ainsi adapter votre colorimétrie en pastellisant ou en modifiant quelques couleurs. N’oubliez pas de tester pour valider vos créations !

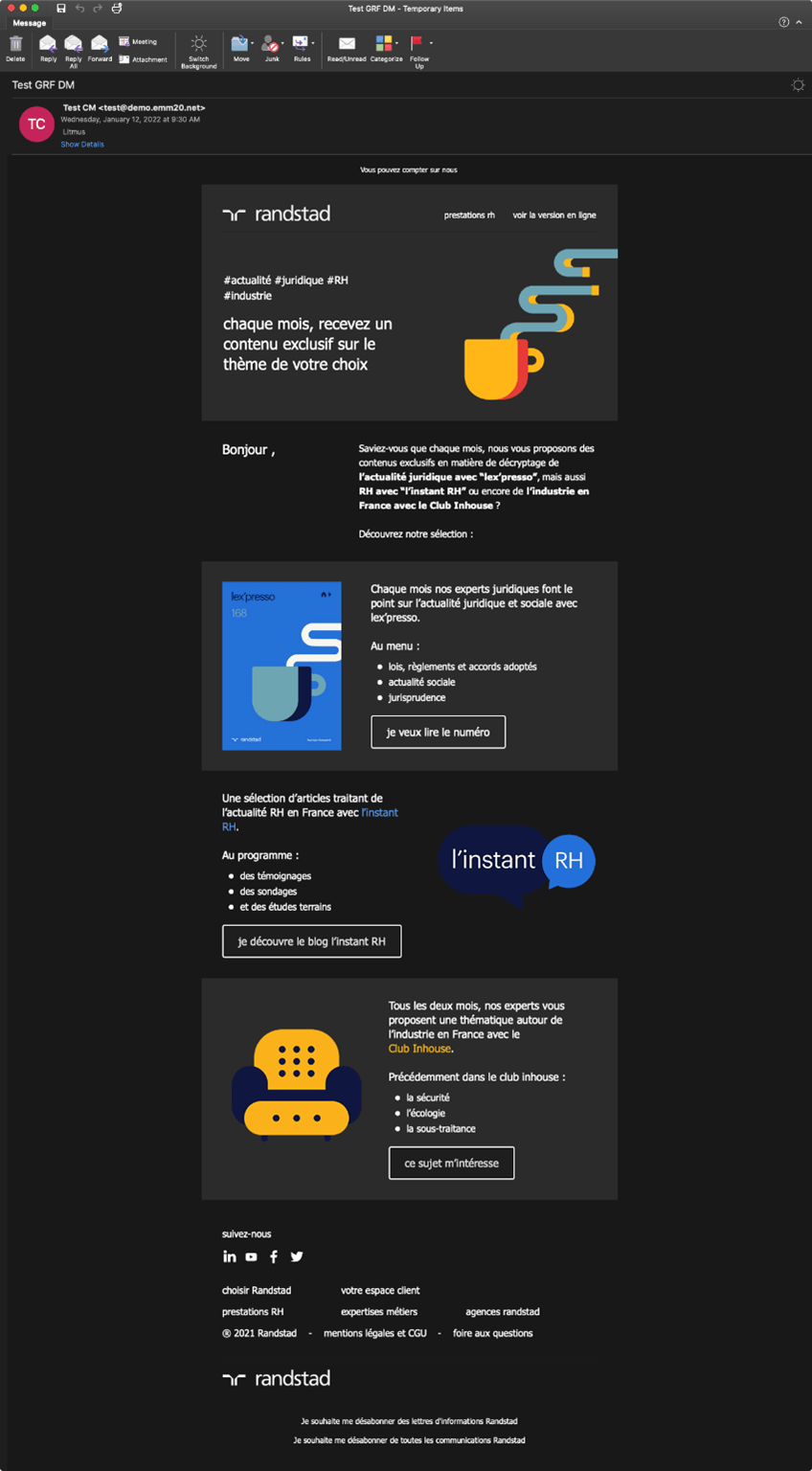
Adapter le format des images au Dark mode
Lors du travail de votre image, n’oubliez pas que le fond utilisé pourrait altérer le visuel de votre message. Ainsi nous ne pouvons que vous conseilliez de travailler vos images en format .png. Votre logo par exemple se tiendra à merveille !
Ajoutez un contour translucide autour de votre logo, et pourquoi ne pas ajouter également de l’ombrage pour un effet 3D ! Cet effet permettra également de répondre au manque de lisibilité de Gmail et Outlook (les messageries boudeuses !). Si certaines de vos images incluent des arrière-plans, veillez à ce qu’elles contiennent le plus de rembourrage (padding) pour éviter toute juxtaposition surprenante.

Petit warning d’éco-conception, le poids de votre image va augmenter et donc impacter votre empreinte carbone. Toutefois le bénéfice de l’usage du dark mode est bien plus important grâce aux économies d’énergie faites du côté de votre lecteur.
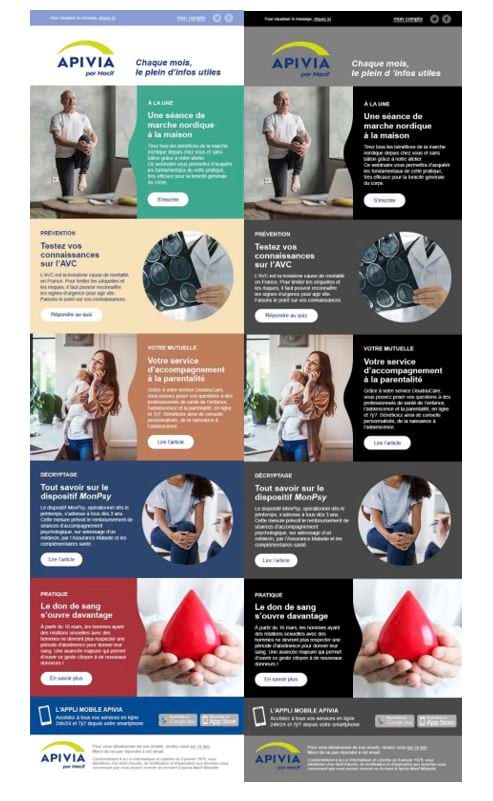
Jouer avec les contrastes
Pour créer des séparations et du rythme, travaillez vos blocs et sections en jouant avec les contrastes. Vous pourrez ainsi donner de la matière à votre email, bien structurer l’ergonomie de votre message, et in fine gagner en lisibilité.

En complément de l’aspect design, n’oubliez pas d’ajouter dans votre code HTML les spécificités liées au Dark mode pour son déclenchement. Et qui sait, les messageries boudeuses accepteront bien un jour !
Belle expérience utilisateur qui s’appuie sur leurs préférences, le Dark mode continuera sans aucun doute à se déployer sur toute la sphère digitale. Nous prévoyons donc un bel avenir pour le Dark mode bien que nous constations à date encore quelques embûches. Les clients de messagerie sont en constante évolution et avec cette fonctionnalité aussi importante tant pour le design, le confort et l’éco-conception, la logique voudrait que toutes les messageries l’acceptent. Une question de temps … A vos tests !

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts