Encodages HTML E-mail & Web : frères… éloignés !

Consultés tous les jours (ou toutes les heures … ou toutes les minutes !), les e-mails ont la cote, tant côté consommateurs que professionnels. Direct, traçable en temps réel et mesurable, le canal e-mail a montré son efficacité… à condition que les messages soient vus et correctement lisibles par les contacts ! C’est en effet un media à part entière avec ses propres règles et ses propres spécificités qui ponctuent la vie d’un intégrateur de plus ou moins d’obstacles. Outre l’importance de la délivrabilité, la conception même du message est totalement différente de la construction d’une page web. Voici de quoi vous permettre de passer chaque difficulté avec plus de légèreté !
E-mail et web : si proches et pourtant…
Envoyer un e-mail, ce n’est pas envoyer une image, ni une affiche, ni un prospectus… Ce n’est pas du print mais ce n’est pas une page web non plus ! Même si le web évolue à pas de géants et que de nombreuses fonctionnalités sont constamment développées (simplification des Frameworks, Responsive et Material design), il faut toujours garder à l’esprit que tout n’est pas possible en termes de créations d’e-mails. Pour assurer sa réussite, un e-mail se doit d’être vu et lisible sur le maximum de clients de messageries, webmails et applications qui gèrent et interprètent cependant le code HTML de manière totalement différente.
La voie du CSS dans l’e-mail est semée d’embûches
Vous surfez très certainement sur des sites magnifiques à longueur de journée et êtes séduits par les différentes expériences utilisateurs que vous offrent les Frameworks en Material Design. Mais en matière d’e-mail, oubliez les effets, les transitions et concentrez-vous sur l’essentiel : sobre, efficace et élégant.
Codez sur la base de tableaux
Créez des tableaux avec des cellules dans lesquelles vous pourrez imbriquer d’autres tableaux et aligner le tout comme bon vous semble. Cela peut paraître archaïque mais est obligatoire. En effet, si le cadre n’est pas défini, votre message risque de faire des siennes en boîte de réception (blocs dissociés, alignements étranges, etc.).
En ligne, ne sortez pas du rang !
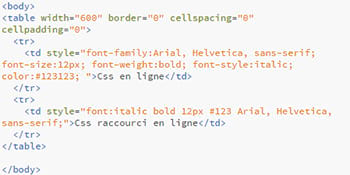
Utilisez le CSS en « inline » (pas d’appel à des feuilles de style externes) et n’utilisez pas les propriétés raccourcies. Tout doit être déclaré dans la balise.
Voir l’exemple ci-dessous.
Hiérarchisez
Votre contenu ne doit pas comporter de balises de niveau bloc (<p> ou encore <h1>) car certains clients de messagerie les suppriment. Privilégiez la déclaration des styles dans les cellules (<TD>) englobantes.
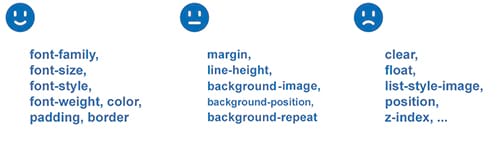
Ce qui fonctionne, fonctionne presque et ne fonctionne pas (liste non exhaustive)
Un point de vigilance également concernant la nature des polices utilisées au sein de vos messages : utilisez des polices dites « email-friendly », à savoir des polices système que tout le monde possède quel que soit le type d’ordinateur.
Celle des images n’est pas mal non plus !
Pensez au rendu
Votre message sera-t-il compréhensible même si les images ne sont pas affichées ? Sachez que dans la majorité des cas, ce n’est pas le cas ! Voici quelques précautions à prendre pour optimiser le rendu visuel de votre message :
- Ajoutez une description à vos images en renseignant l’attribut ALT
- Habillez cette description en stylisant ces attributs (couleurs, police de caractère, taille de police, couleur de fond, etc.)
- Les bordures de vos images doivent être forcées : border=’’0’’
- Le fameux « style=’’display :block’’ » évite l’apparition de lignes blanches entre vos images
- Privilégiez le format JPG ou GIF plutôt que le PNG car la gestion de la transparence n’est pas homogène sur tous les supports
- Les tailles de vos images doivent toujours figurer dans votre code
- Outlook 2007 et 2010 n’apprécient pas les background-images, mais il existent des morceaux de codes conditionnels permettant de contourner cet obstacle.
Le flash et le javascript ne sont pas vos amis
Tout d’abord, seuls les clients de messagerie suivants acceptent le flash et le javascript : Lotus notes, Mozilla Thunderbird, Outlook Express et Windows Live Mail. Ce qui exclut nombre d’autres messageries.
Deuxièmement, les logiciels antispam sont particulièrement sensibles au code javascript et, pour des raisons de sécurité, bloquent ces scripts ou le message, voire même déplacent ce dernier en courrier indésirable.
La largeur de votre message est importante
La largeur optimale pour un e-mail est de 600 pixels car le volet de prévisualisation sur la majeure partie des clients de messagerie est optimisé pour celle-ci. N’oubliez pas que sur Outlook 2007 et 2010, le volet est vertical par défaut. Par ailleurs, sur mobile, cette largeur sera plus ou moins acceptée et optimisée par les messageries, sans pour autant avoir créé un gabarit responsive.
Enfin, selon une étude Baymard, la longueur de texte optimale par ligne, dans le corps d’un message est de 50 à 60 caractères.
Les restrictions HTML imposées par les différentes messageries nous renvoient certes vers des méthodes d’encodage peu innovantes mais, en respectant les recommandations d’usage, cela ne prive en rien la qualité et la beauté des réalisations possibles. Une multiptude d’autres astuces existent pour vous permettre d’optimiser votre code HTML sur la majeure partie des clients de messageries et webmails qui fera l’objet de prochains articles. D’ici là, pour vérifier par vous-même, inscrivez-vous à notre newsletter !

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts